
Support(ED)
Education & Support on Mental Illness
My Role:
UX Designer and Researcher
Methods:
Secondary research, comparative analysis, directed storytelling interviews, concept evaluations, usability testing
Tools:
Figma, InVision, Sketch, Keynote.
Primary Users
A family member/friend/co-worker recognizes someone in their life is struggling with their mental health and they want to be as supportive as they can.
Secondary Users
A person who is living with a mental illness and wants to feel comfortable in asking for emotional support from their trusted peers.
The Problem
The problem I looked to approach is the idea that discussing anything about mental health is “bad”. With this stigmatization, a lot of people are not used to discussing these topics and providing support. Once someone is experiencing issues with their mental health and it begins to affect their daily life a friend or family member may not know how to best help. The primary user seeks to have a better understanding of what the secondary user is experiencing and be provided with steps/techniques they can implement to provide help.
The Solution
My solution is a website that helps spread awareness of mental health conditions while supporting and educating one another. The focus is primarily to help the family members though also those with the mental health condition. Here they will find techniques and information that they can implement to provide help. Users will be able to create an account and access a community forum where they can anonymously discuss mental health conditions through searching by subject. They will also be able to quickly access information that is organized by the type of mental health condition, which will reduce the users mental load and less time spent searching through several resources.
The Research
During the secondary research, I realized quickly that there are several resources out there for people with mental health conditions. This is great, don’t get me wrong - but what about the people who support them? The information was either not apparent or you had to dig through several pages to get to a support area.
After posting on my social media networks this question- “Have you or a loved one been diagnosed with a mental health condition and found it difficult to discuss? Help others confronting these challenges in the future by contacting me and anonymously sharing your experience.” I was ready to begin the directed storytelling interviews remotely through zoom.
Common themes started to arise during both interviews - frustration, the feeling of being forgotten and a lack of support and education.
Key items that would create a better experience:
• Techniques and information
• Creating an account
• Accessing a community forum
• Maintaining anonymity
• Accessing information by the subject of clear education and support.
“The hard part was approaching it - it was getting myself to do the search in the first place because it was such a sensitive subject to be looking up, and an experience to be having.”
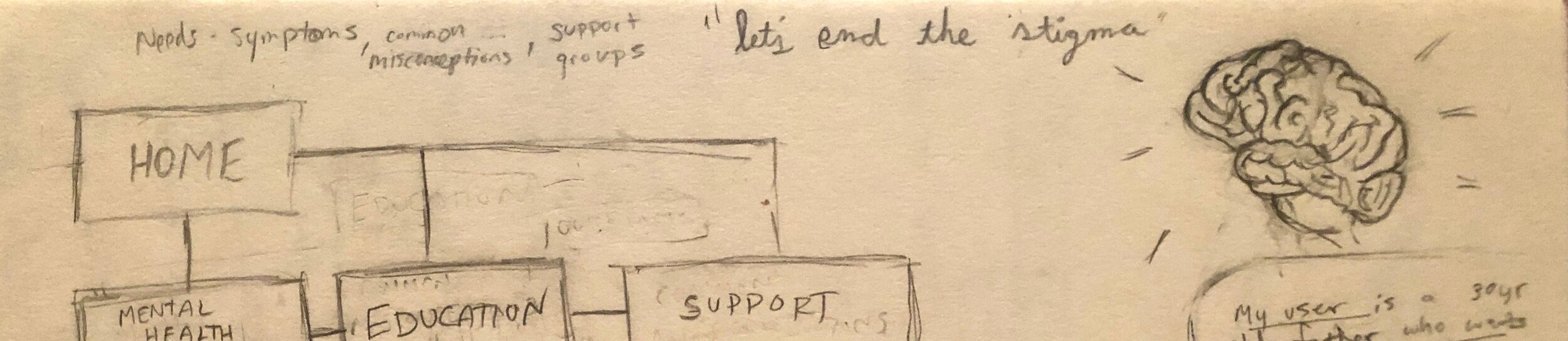
I began sketching out key items users would appreciate being in the website through an Architecture Diagram.
I created user personas to help guide the design of the website and where I could focus later on creating key flows through a high-fidelity prototype using Figma.
The final, high-fidelity version of the architecture diagram.
Wireframing in its natural progression, going from low-fidelity to mid & high fidelity wireframing.
The Final Product!
Through Sketch and Figma, the finished result came through as a high-fidelity interactive prototype displaying key features of the website - see a video walkthrough below!
My presentation of Support(ED)
Not to brag, but my presentation skills are pretty awesome.
Conclusions
This mobile website helps users reach out and interact with a community of people to share what they’re going through, all while keeping anonymity. Through the interviews, it was clear the most important things for them were simple navigation and access support from a wider community. With Support(ED) users can feel comfortable knowing they can also seek the help they need to support their loved ones.







